VsCode Python代码格式化autopep8 设置2个空格悬挂缩进问题
解决方法在vscode 设置中添加
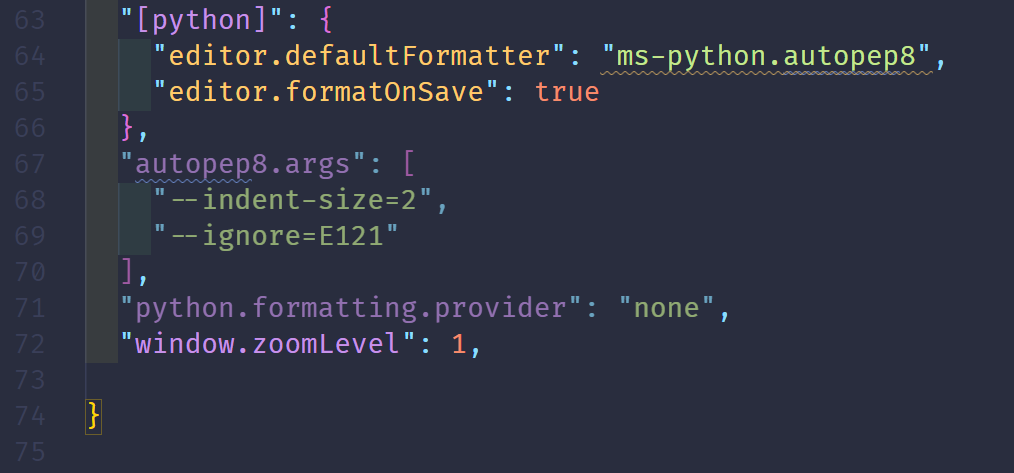
12345678"[python]": { "editor.defaultFormatter": "ms-python.autopep8", // 默认格式化为 autopep8 "editor.formatOnSave": true // 保存自动格式化 }, "autopep8.args": [ "--indent-size=2", // 设置缩进为 2 "--ignore=E121" ],
问题在vscode插件市场安装 autopep8即可完成 Python 的格式化
我试图让 autopep8 工作以正确缩进带有 2 个空格而不是 4 个空格的 Python 代码。我正在使用带有 Python 扩展的 VS Code,它使用 autopep8 进行格式化。我找到了 here可以将 autopep8 配置为使用 2 个空格
12"pyth ...
Linux问题与解决
前言本文章是我在学习 Linux 所遇到的问题与解决方法
ArchNo such file or directory运行命令的时候经常出现类似: libxxx.so.xxx: cannot open shared object file: No such file or directory这是因为缺少依赖等问题
可以在 搜索引擎搜索 Archlinux libxxx.so.xxx在这个Arch AUR 上面可以找到依赖
UbuntuWSL apt无法安装软件执行sudo apt updateapt 无法安装软件的时候会提示W: Some index files failed to download. They have been ignored, or old ones used instead
1234567891011121314Err:1 http://security.ubuntu.com/ubuntu bionic-security InRelease Temporary failure resolving 'security.ubuntu.com' ...
Wsl2-Linux开发C++配置
ArchWSL安装启动win10的wsl2功能1、要求
对于 x64 系统:版本 1903 或更高,内部版本号 18362 或更高
对于 ARM64 系统:版本 2004 或更高,内部版本号 19041 或更高
对于 VMware Workstation Pro 16+ 用户:版本 2004 或更高
对于 Oracle VM VirtualBox 6+ 用户:版本 2004 或更高
2、安装 WSL 2 之前,必须启用“虚拟机平台”可选功能以管理员身份打开 PowerShell 并运行
123dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartdism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
3、下载 Linux 内核更新包下载最新包
适用于 x64 计算机的 WSL 2 Linux 内核更新包
wsl_update_x64. ...
Termux-Arch配置-平板实现编程自由
前言最开始接触到这个软件,很惊讶,竟然能在手机上运行Linux,以前的时候还很难用,
现在是可以成为生产力了。
主要还是手上有一台平板,在termux中装了个Arch,窗口用的 i3。
1、Termux 简介文档相关
Termux 官网
Github 项目地址
官方英文 WiKi (维基) 文档
下载地址
F-Droid 下载地址
Google Play 下载地址
酷安 下载地址
Zerotermux推荐
上面这个下载不了可以点击这个下载 Zerotermux
Github: Zerotermux(github.com) 是国内对 termux 的二改的开源项目,加入了更多功能和汉化。
2、软件ranger 终端文件管理器安装123456#Archsudo pacman -S rangersudo pacman -S w3m#ubuntusudo apt install rangersudo apt install w3m
生成配置文件1234567891011121314151617#生成默认配置文件 ~/.config/rangerranger --copy-conf ...
React-我的第一个项目
前言这个项目是我学了 Vue -> React 之后学习的【尚硅谷React教程(2022加更,B站超火react教程)】
本项目使用的工具:
软件
vscode
vscode的插件
Prettier -代码格式化工具
Tabnine -AI代码提示
css Peek -Css代码定位
Auto Rename Tag -标签重命名
框架
React
Bootstrap -Css框架
需要掌握的
JSX
Lcss
Es6
Ajax
原神搭建私服
前言参考 RainKavik
本文章只是一个Copy。
下载地址:RainKavik-Drive 解压密码均为:rainkavik.com
2.8以上的版本需要打补丁,且只能windows游玩。
文件介绍./环境及工具 下为安装环境所用文件或者工具./服务端/"version"/full-grasscutter-x-xxx.zip 服务端整合包,x 和 xxx 分别为分支和版本号./服务端/"version"/up-grasscutter-x-xxx.zip 服务端升级包,仅从此站的整合包相邻版本升级才可用./辅助工具简单化(指令)操作的工具./视频教程视频傻瓜式教程./代理软件用于在无法设置系统代理的 Windows 设备上设置代理./Handbooks_FullLang_vx.x.x.zip游戏内各物品 (全语言) 与 id 的对照表及生成脚本./AlwaysTrustUserCerts.zip用于信任用户证书的 Magisk 模块./genshin-impact-patched.apk 免 root和证书可玩私服的国际服客户端
服务端打包中 ...
Hexo 配置
欢迎来到 Hexo! 这是你的第一个文章. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
快速开始!创建新的博客1$ hexo new "My New Post"
更多: Writing
运行博客1$ hexo server
更多: Server
生成静态文件1$ hexo generate
更多: Generating
部署到远程网站1$ hexo deploy
更多: Deployment
文章扩展折叠信息123{% hideToggle 标题,背景颜色,颜色 %}content{% endhideToggle %}
Butterfly安裝方法在你的博客根目錄裏
git clone -b master https://github.com/jerryc127/hexo ...